نحوه شناسایی رنگ خاص در یک برنامه یا وب سایت
به گزارش اپ خونه، چه در طراحی وب و اپلیکیشن، چه انتقال احساسات، برندینگ یا افزایش تجارب کاربر، رنگ ها قطعا نقشی حیاتی دارند.
با این حال، یافتن رنگ یا ترکیب رنگ مناسب ساده تر از انجام آن است. خوشبختانه، ابزارهایی در اختیار ما برای شناسایی رنگهای خاص در یک برنامه یا وبسایت وجود دارد، بنابراین میتوانیم رنگهایی را که توجه ما را جلب کردهاند انتخاب و ذخیره کنیم.
تصور کنید در یک وب سایت پیمایش می کنید و رنگ مناسب را پیدا می کنید، همان رنگ دقیقی که برای پروژه بعدی خود نیاز دارید. اجازه دهید به شما کمک کنیم رنگ دقیق پس زمینه یا هر عنصر دیگری را در یک وب سایت یا یک برنامه پیدا کنید..
۱. کد رنگ HEX را در وب سایت ها با استفاده از ابزارهای وب یا وب سایت ها پیدا کنید
یکی از ساده ترین راه ها برای دریافت کد رنگ از یک وب سایت، استفاده از ابزارهای اختصاصی وب و وب سایت های انتخاب کننده رنگ است.
مهم نیست که از کدام مرورگر استفاده میکنید، خواه مبتنی بر Chromium ، با سازگاری با وب عمیق ، یا Safari پیشفرض اپل، این روش قابل اجرا است.
علاوه بر این، چه از مک، لپتاپ ویندوز، آیفون، آیپد یا دستگاه اندرویدی استفاده میکنید، این ابزارهای وب شناسایی رنگ افزودنی مفیدی برای شما خواهند بود. در اینجا بهترین گزینه که برای ما مناسب است آمده است:
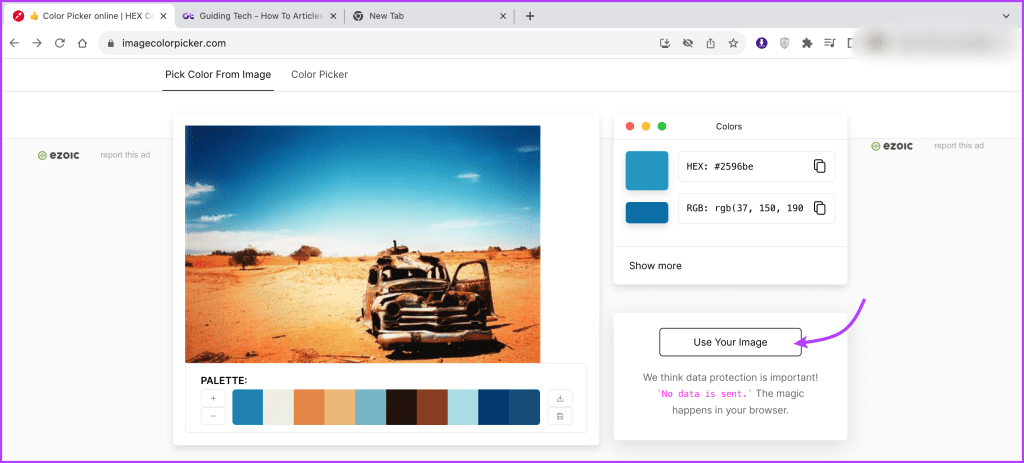
مرحله ۱ : مرورگر خود را باز کنید و به ImageColorPicker.com بروید

مرحله ۲ : برای ارائه آدرس وب سایت یا آپلود تصویر از تصویر خود کلیک کنید.
مرحله ۳ : اکنون می توانید:
آدرس سایت را کپی کنید
تصویر یا URL آن را کپی کنید
از صفحه اسکرین شات بگیرید

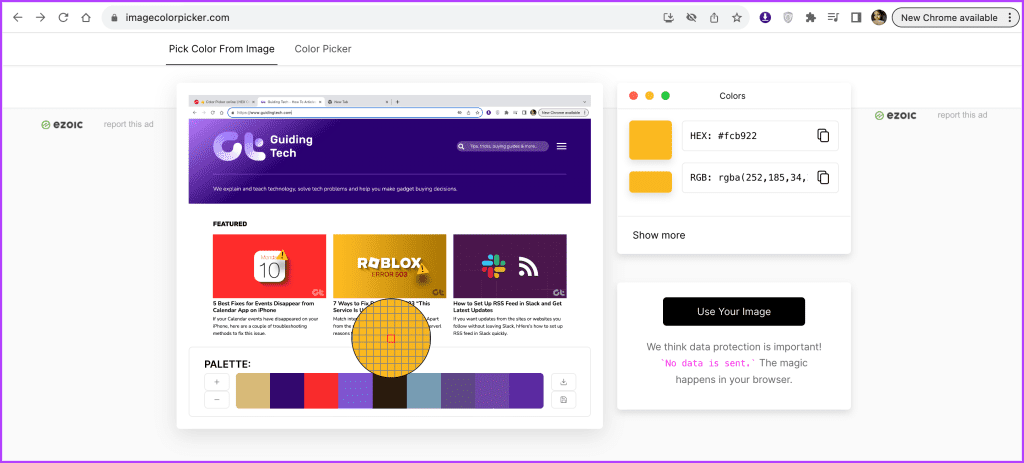
مرحله ۴ : پس از پردازش تصویر، می توانید برای انتخاب رنگ در اطراف مکان نما حرکت کنید.
مرحله ۵ : به همین ترتیب، کد HEX یا RGB را خواهید دید، کپی/پیست کنید و در صورت نیاز از آنها استفاده کنید.

اگر ImageColorPicker.com را دوست ندارید یا گزینه های بیشتری می خواهید، می توانید وب سایت های زیر را امتحان کنید.
با این حال، برخلاف ImageColorPicker، این وبسایتها از URLهای وبسایت یا تصویر پشتیبانی نمیکنند. آنها برای آپلود تصاویر به شما متکی هستند. بنابراین، شما باید اسکرین شات بگیرید، آنها را آپلود کنید و سپس رنگ را پیدا کنید.
۲. رنگ را از یک وب سایت از طریق نرم افزار ویرایش عکس انتخاب کنید
اگر از ابزار ویرایش عکس استفاده می کنید، واقعاً نیازی به جستجوی بیشتر ندارید. چه نرمافزارهای پیشرفته ویرایش عکس مانند فتوشاپ یا ابزارهای آنلاین مانند Canva، اکثر نرمافزارهای ویرایش عکس مجهز به ابزار دستی جمعکننده رنگ/چشمانداز (color picker/eye)، از جمله Quick Look Mac و ویرایشگر اسکرین شات آیفون هستند .
با این حال، همه ممکن است به شما در دریافت کد رنگ از یک وب سایت یا یک برنامه کمک نکنند. آنها به شما اجازه می دهند رنگ را در پنجره خود انتخاب و استفاده کنید.
اگر این برای شما جالب است، می توانید از ابزار ویرایش عکس انتخابی خود برای شناسایی رنگ های خاص استفاده کنید، ما در این جا Canva را به عنوان مثال در نظر می گیریم..
مرحله ۱ : یک اسکرین شات از وب سایت یا برنامه بگیرید.
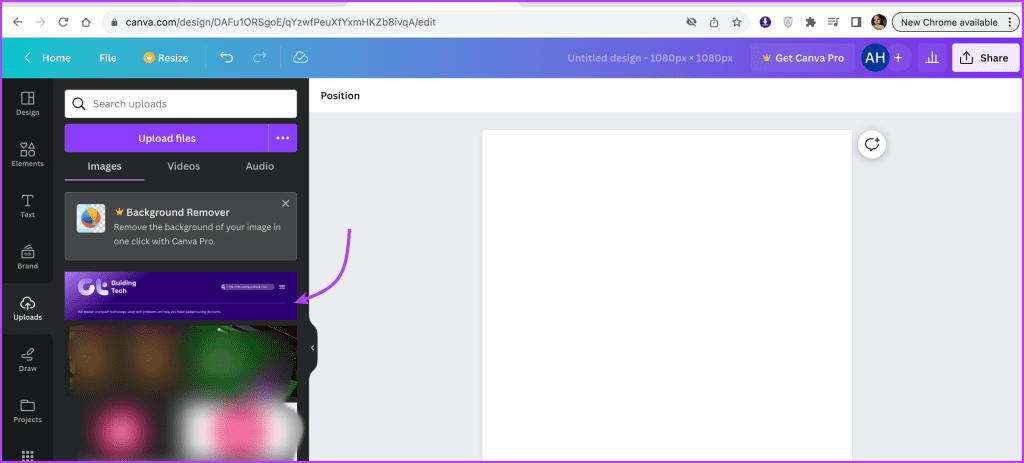
مرحله ۲ : Canva را در یک مرورگر (یا برنامه در دستگاه تلفن همراه خود) باز کنید.
مرحله ۳ : یک بوم را انتخاب کنید و تصویر را آپلود کنید.

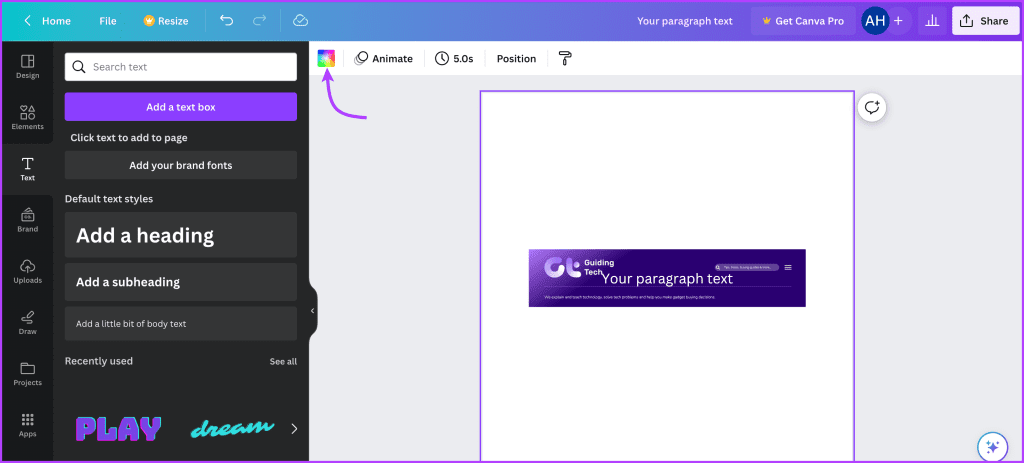
مرحله ۴ : بعد، هر ابزار مربوط به رنگ، متن، طراحی، عناصر و غیره را باز کنید.
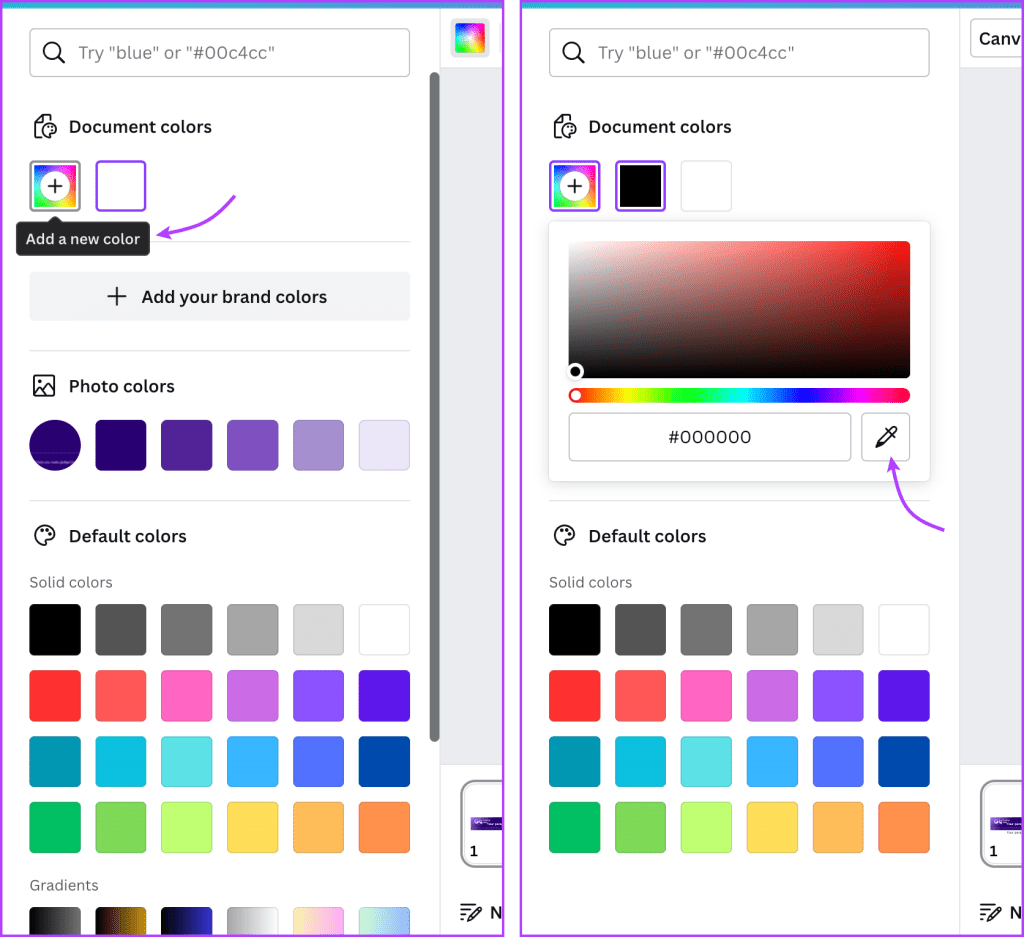
مرحله ۵ : کادر رنگ را انتخاب کنید و سپس روی نماد “+ Add a new color” کلیک کنید.

مرحله ۶ : به رنگ بروید و برای انتخاب رنگ مورد نظر کلیک کنید.

۳. از COLOR PICKER در فایرفاکس برای یافتن رنگ از هر وب سایتی استفاده کنید
علاوه بر نرم افزار ویرایش عکس، مرورگر فایرفاکس دارای ابزار قطره چکان داخلی نیز می باشد. اگرچه کمی پنهان است، پس بیایید آن را کشف کنیم.
مرحله ۱ : فایرفاکس را راه اندازی کنید و وب سایتی را که می خواهید رنگی از آن انتخاب کنید باز کنید.
مرحله ۲ : روی نماد سه خط از گوشه بالا سمت راست ضربه بزنید
مرحله ۳ : More Tools و سپس Eyedropper را انتخاب کنید.

مرحله ۴ : اکنون، به سادگی مکان نما خود را به رنگی که می خواهید شناسایی کنید حرکت دهید، فایرفاکس فورا کد رنگ hex را پیدا کرده و به شما ارائه می دهد.
مرحله ۵ : قابل ذکر است، قطره چکان به بازرسی و ارائه کدهای رنگی ادامه می دهد تا زمانی که شما خارج شوید. برای بستن ابزار، به سادگی روی هر نقطه از صفحه کلیک کنید.
درست مانند فایرفاکس، حتی Chrome نیز ابزارهای توسعه دهنده ای دارد که می توانند به شما در شناسایی رنگ های خاص در یک وب سایت کمک کنند. با این حال، یک مشکلی وجود دارد..
۴. از ابزارهای توسعه دهنده Chrome برای انتخاب رنگ ها استفاده کنید
ابزار انتخاب رنگ گوگل Chrome بسیار محدود است. این ترفند فقط می تواند رنگ عناصر کد شده در وب سایت، یعنی رنگ های ذکر شده در کدها را تشخیص دهد.
بنابراین، شما نمی توانید اطلاعات مربوط به رنگ را در مورد عناصر وارد شده مانند آرم، تصاویر و غیره دریافت کنید.
مرحله ۱ : Chrome را راه اندازی کنید و وب سایتی را که می خواهید رنگی را از آن انتخاب کنید باز کنید.
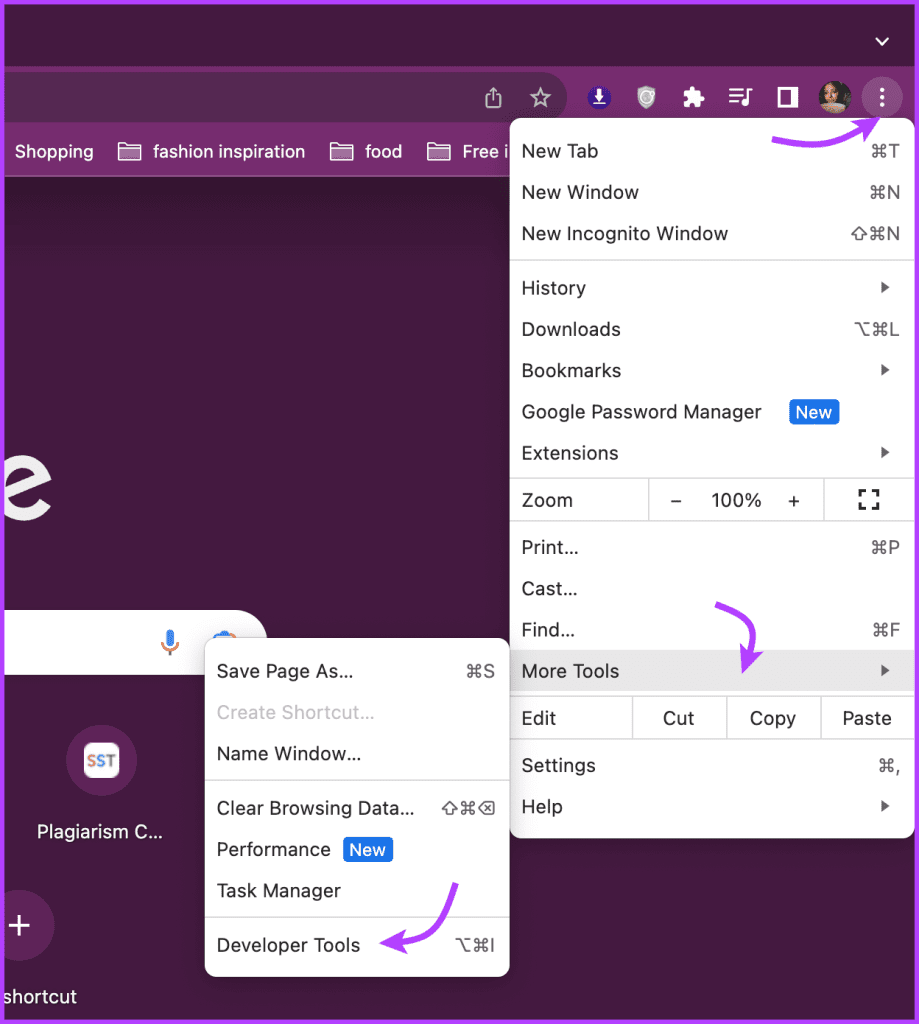
مرحله ۲ : سپس روی نماد سه نقطه از گوشه سمت راست بالا کلیک کنید.
مرحله ۳ : گزینه More Tools و سپس Developer Tools را انتخاب کنید.

توجه : صفحه شما به صورت بصری به دو صفحه تقسیم می شود. وب سایت را در سمت چپ و کد سایت را در سمت راست خواهید دید.
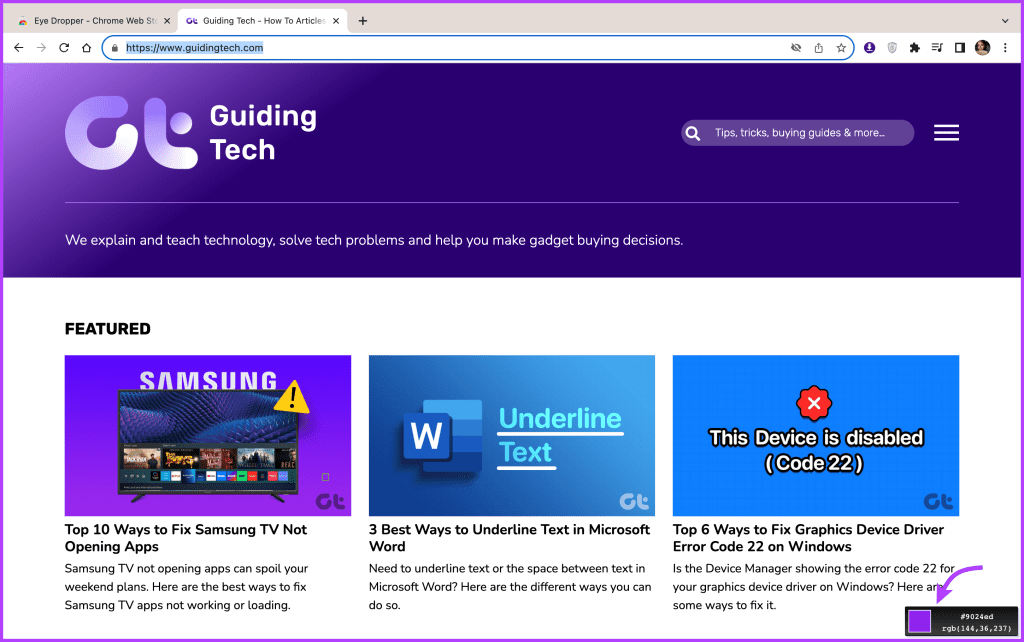
مرحله ۴ : برای انتخاب رنگ از وب سایت، Ctrl + Shift + C را تایپ کنید و مکان نما را به رنگی که می خواهید انتخاب کنید حرکت دهید.
مرحله ۵ : اکنون می توانید کد رنگ پس زمینه، متن یا عنصر را مشاهده کنید.

۵. از افزونه های مرورگر برای یافتن کد hex یک رنگ در وب سایت ها استفاده کنید
افزونه های مرورگر نه تنها می توانند بهره وری شما را افزایش دهند، بلکه تشخیص رنگ را حتی راحت تر می کنند. خوشبختانه، اکثر مرورگرهای رایج از جمله پشتیبانی کروم و فایرفاکس چنین پسوندهایی را در arsenal خود دارند.
پسوند کروم برای شناسایی رنگ Hex Color Picker، Eye Dropper و Color Dropper است و پسوند فایفاکس برای شناسایی رنگ ColorZilla و Colorpick Eyedropper می باشد.
هنگامی که پسوند مورد نظر را به مرورگر خود اضافه کردید، بقیه چیزها بسیار ساده است. وب سایت را باز کنید ← برنامه افزودنی را از نوار منو انتخاب کنید ← مکان نما را به سمت رنگ ببرید ← کد رنگ را دریافت کنید.

چه طراح، توسعهدهنده یا کسی باشید که در مورد رنگی که با آن برخورد کردهاید کنجکاو هستید، شناسایی رنگهای خاص در یک برنامه یا وبسایت یک مهارت مفید است.